Modern Signal has consulted with a variety of clients to develop interactive mapping solutions integrating with the most popular APIs, including Google Maps API, Bing Maps API, and Leaflet.
View our sample map developed using Leaflet, an open-source javascript library for mobile-friendly interactive maps.
Below are examples of custom mapping solutions we have developed for our clients.
| Millcreek Places.
Click on the Map View to see properties plotted on a Google map. Each point
has a rollover with name, address, photo and a click-thru for more information. Map pulls dynamically from a back-end database of property
information so new points can be added and information updated at any
time. In addition, there is a dynamically generated amenities map showing nearby restaurants, entertainment, shopping, and other points of interest.
|

|
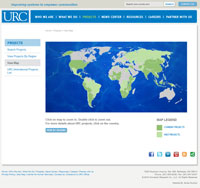
| University Research Co. When you hover over active countries, a popup will appear showing a summary for that country. If you click on the map, it zooms in so you can find smaller countries with ease. Each active country is clickable and will take you to the country details page. The data for this map is fed dynamically through a database tool. As countries are added or deleted, they will appear highlighted/not highlighted on the map. The details on the popup and on the click-thru screens are also managed through this admin tool.
|

|
| Teaching Strategies International Site - Each region is managed through a content management tool. If there is data available for a region, then that region will show the hover popup and will have a click-thru page. Text on the hover popup and the click-thru page are managed through the CMS admin tool. |

|
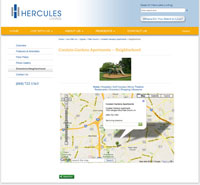
| Hercules Living Google maps integration enables users to find properties based on a map. Then, when viewing a particular property, we use Google Maps to show nearby amenities (click on restaurants, groceries, etc.) |

|
What can we do for you? Contact us - we'd love to talk.